StudentFirst

This React-based web app, STUDENTFirst, was my capstone project for the Brooklyn College TTP Residency Program, and it holds a special place in my heart. For years, I had envisioned creating a more user-friendly alternative to the existing CUNYFirst system used by CUNY colleges, and this project finally gave me the opportunity to bring that vision to life.
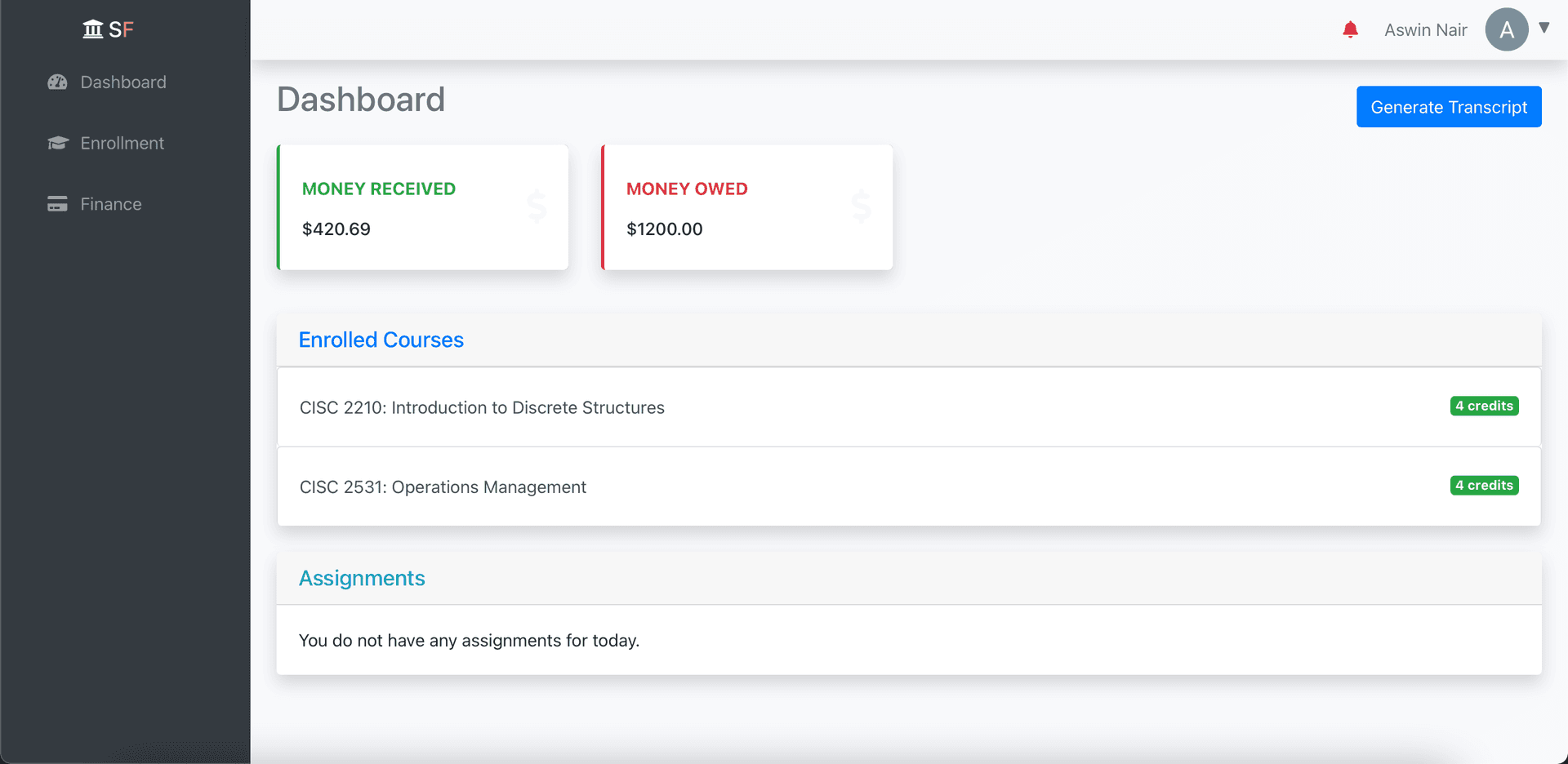
STUDENTFirst is a student-focused college course enrollment and management app designed with responsiveness and user experience at its core. The project aimed to address the pain points that students often face when using the current system, providing a more intuitive and efficient platform for managing their academic journey.
What made this project particularly exciting was the chance to apply and integrate a wide range of skills and technologies I had learned throughout my program. Here's a breakdown of some key components:
-
React: As the foundation of the front-end, React allowed me to create a dynamic and interactive user interface.
-
Redux: Implementing Redux for state management helped me handle complex data flows and maintain a consistent app state across different components.
-
Express: Building a backend with Express.js enabled me to create a robust server-side architecture to support the app's functionality.
-
Firebase: Utilizing Firebase for real-time database and authentication features added a layer of security and improved the app's performance.
-
REST API: Designing and implementing a REST API was a crucial part of the project, allowing seamless communication between the front-end and back-end.
The development process was both challenging and rewarding. It pushed me to think critically about user experience, data management, and system architecture. I had to consider factors like scalability, security, and performance optimization – all essential aspects of building a real-world application.
One of the most valuable lessons I learned was the importance of user-centered design. By putting myself in the shoes of students who would use the app, I was able to make informed decisions about feature prioritization and interface design.
Looking back, this capstone project was more than just a culmination of my academic journey; it was a stepping stone into the world of full-stack development. It gave me hands-on experience in building a comprehensive web application from the ground up, and the skills I honed during this project have proven invaluable in my subsequent career as a developer.