Pokedex

This project started a long time ago, even before I knew about programming. I've always been a huge fan of the Pokemon games, and creating a Pokedex app was a dream project of mine. The Pokedex, an essential tool for trainers in the Pokemon world, serves as a digital encyclopedia of Pokemon species. It's packed with information about each Pokemon's characteristics, abilities, and habitats.
When I finally learned React, I knew it was the perfect opportunity to bring this dream to life. Excited by the possibilities, I dove headfirst into the project, following a YouTube tutorial as my guide. At the time, my knowledge of React was limited, but my enthusiasm for Pokemon and the desire to create something meaningful drove me forward.
This project proved to be an incredible learning experience. It taught me so much about the intricacies of React, especially in areas I hadn't explored before. I learned how to efficiently connect to APIs, a crucial skill for any modern web developer. The PokeAPI, a comprehensive database of Pokemon information, served as the backbone of my app, allowing me to fetch detailed data about each Pokemon.
Data management was another key area where I gained valuable experience. Handling the vast amount of information from the PokeAPI required me to think critically about state management and data flow within my React application. I learned how to structure my components to efficiently display and update information as users interacted with the app.
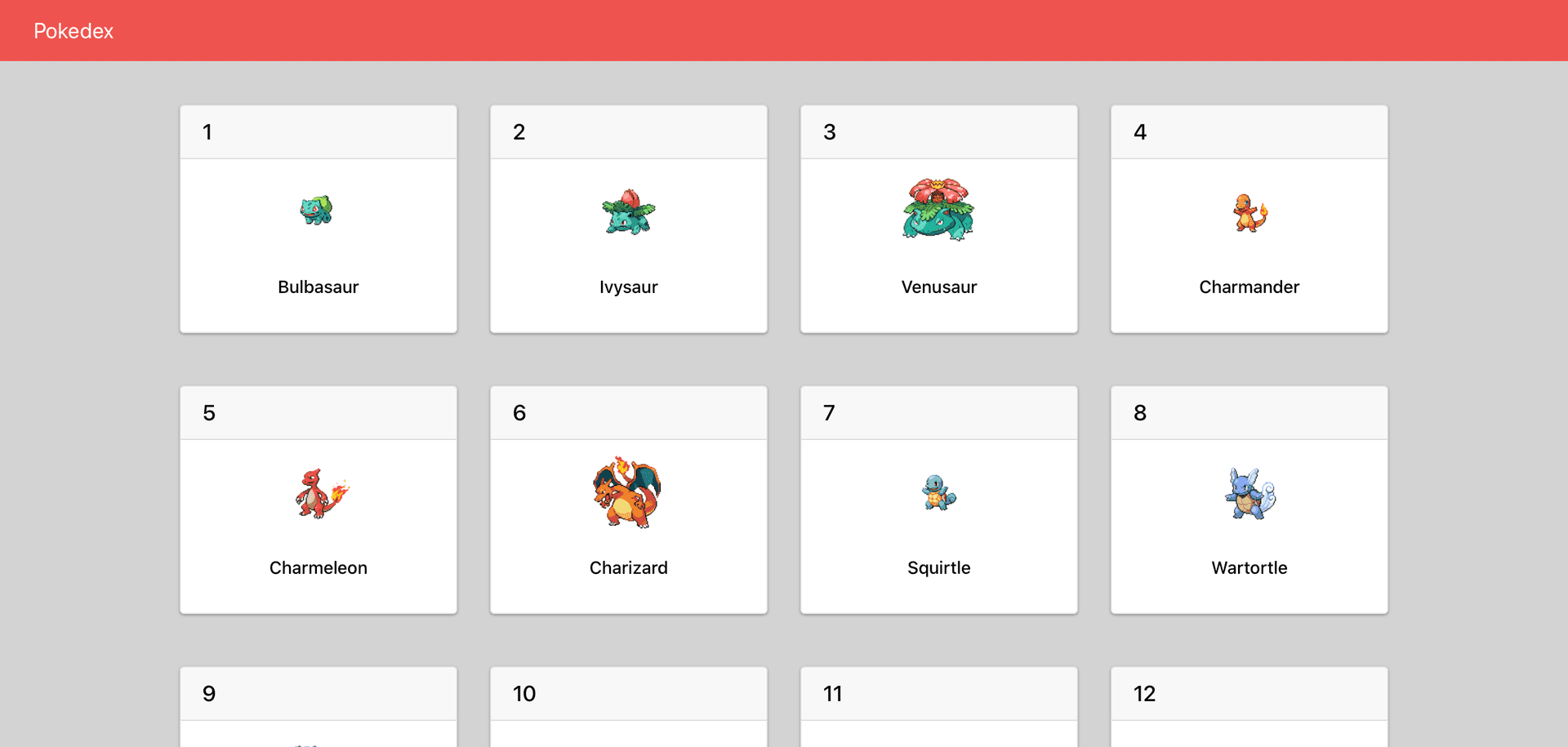
Moreover, this project helped me understand the importance of user interface design. Creating an intuitive and visually appealing Pokedex interface that resembled the iconic device from the games while maintaining functionality was a fun challenge. It pushed me to improve my CSS skills and think about user experience in a more holistic way.
Looking back, this Pokedex project was a pivotal moment in my journey as a developer. It not only allowed me to combine my passion for Pokemon with my budding programming skills but also served as a practical, hands-on introduction to many core concepts in modern web development. The excitement of seeing my favorite Pokemon come to life on screen, powered by code I had written, was truly rewarding and motivated me to continue learning and growing as a developer.